생각기록
2023-02-02 React 서버 배포 본문
- 리액트는 nodejs보다 무겁다
MySQL 서버 설치 및 접속 (notion.site)
실행파일만 두고

package.json에 있는 저걸 해보자
npm run build
빌드를 왜하냐
리엑트자체가 무거워서 배포할때 가볍게해주기 위한 것


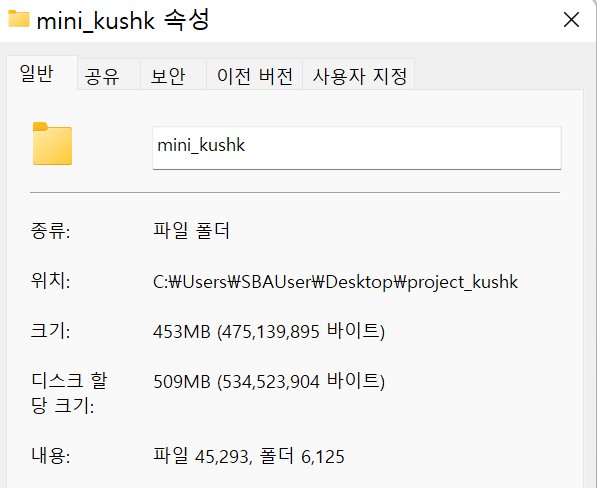
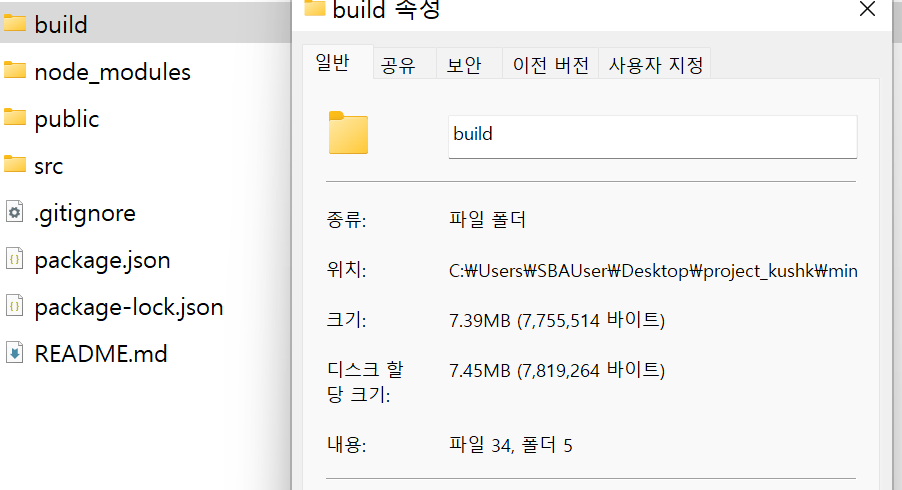
용량차이가 많이 남!
(Ubuntu 서버에서) nginx 서버 이용
19-13. React 배포
가장 기본 형태의 Hello World도 용량을 확인하면 1.8MB 가 나옴.
uncovered-nutmeg-b8e.notion.site
Nginx
서버 구축 시 아파치웹서버를 사용햇는데
이것도 웹을 구동시켜주는 웹서버 프로그램
js파일을 올릴때 많이 사용
리액트 배포시 얘를 사용해보겟음
Nginx 란?
- 트래픽이 많은 웹사이트의 서버(was)를 도와주는 비동기 이벤트 기반구조의 웹 서버 프로그램
- 클라이언트로부터 요청을 받았을 때 요청에 맞는 정적 파일을 응답해주는 HTTP Web SERVER로 활용되기도 하고, 또는 Reverse Proxy Server로 활용해 WAS의 부하를 줄일 수 있는 로드밸런서 역할을 하기도 한다.
- Nginx를 이용해 React 배포해놓은 build 폴더를 실행할 것이다.
서버 접속 > putty 키고
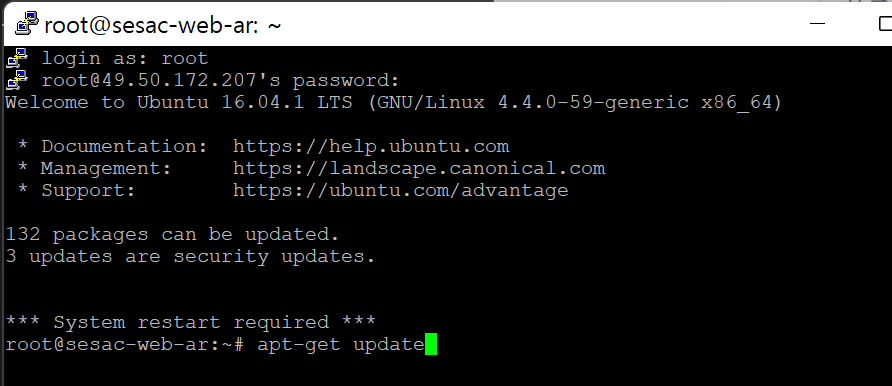
1. nginx 설치

#apt-get update
오랫동안 안건드렸더니 오래 걸렸음..
#apt-get install nginx
2. build 폴더 업로드
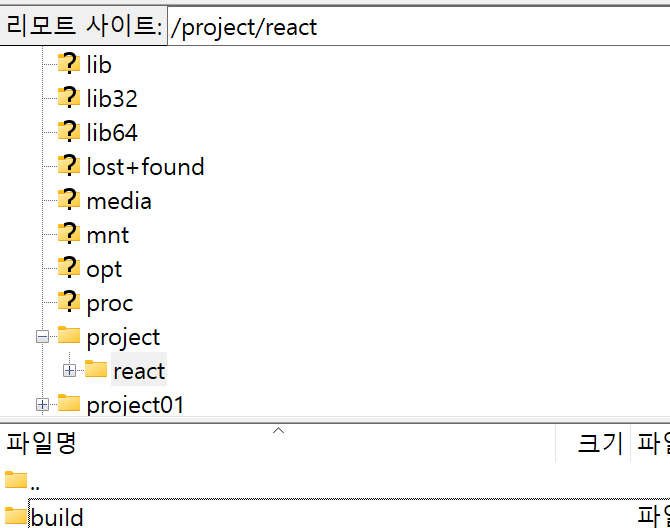
파일질라 최상단에 project/react 폴더 만들고, 그 안에 build 폴더 로컬에서 업로드
* npm run build해서 생긴 프로젝트의 build 파일을 넣는다

3. Nginx 사용 설정하기 ( 순서대로 진행 )
// 원본 복원
sudo cp -r /etc/nginx/sites-available/ /etc/nginx/sites-available-origin
sudo cp -r /etc/nginx/sites-enabled/ /etc/nginx/sites-enabled-origin
// default 기본 설정 파일 삭제
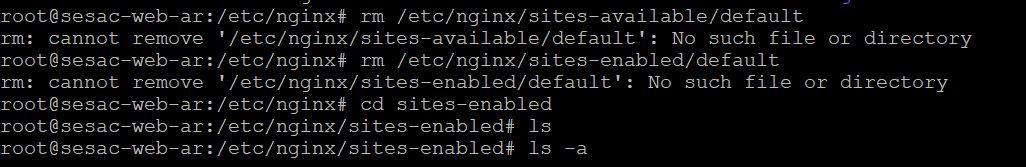
sudo rm /etc/nginx/sites-available/default
sudo rm /etc/nginx/sites-enabled/default
// build 결과물을 배포할 설정 파일 생성
sudo vi /etc/nginx/sites-available/프로젝트명.conf
ex) sudo vi /etc/nginx/sites-available/slick.confroot로 접속햇으면
sudo 뺴고 해야 된다.
확인은 cd /etc/nginx
ls -a

디폴트 기본 설정 파일 삭제
안됫다고 뜨는 것 같은데.. 됫다고 한다 선생님이 ㅋㅋ ㅠㅠ

vi /etc/nginx/sites-available/react.conf
제대로 됬으면 밑의 사진이 뜬다

4. nginx 설정 파일 수정하기
```jsx
// slick.conf 파일 수정 ( 앞에서 만든 프로젝트명.conf )
server {
listen 3000;
location / {
root /react/slick/build;
index index.html index.htm;
try_files $uri /index.html;
}
}
-> root /react/slick/build 는 본인이 위에서 파일질라를 통해 build 폴더를 업로드한 경로로 변경할 것.
```location / 이 부분은 루트 진입시 설정
root 설정은 앞서 생성한 react 프로젝트의 build 폴더 경로로 설정한다.
index 설정은 해당 폴더에서 redirect 할 index.html 파일에 대한 설정
try_files 설정은 중요!
- react 프로젝트의 경우 페이지 라우팅을 react-router가 보통 한다,
- index.html 자체에서 페이지를 라우팅하는 것이다.
- try_files 설정은 일종의 nginx 자체의 라우팅 설정이다. 보통 이 부분에서 특정 패턴의 url에 특정 파일 등을 redirect 하는 설정을 한다.
- react 프로젝트의 경우, 웹 서버에서 먼저 리퀘스트 url을 가로채면 react-router의 기능을 사용할 수 없다.
- 따라서, 모든 request를 index.html로 가게 설정해줘야 한다.listen 3000 ( 포트 접속 )
location은 접속시 어디로 갈지
root 는 빌드 폴더 위치 > root /project/react/build;
index 앞 파일 없으면 뒤파일 허용
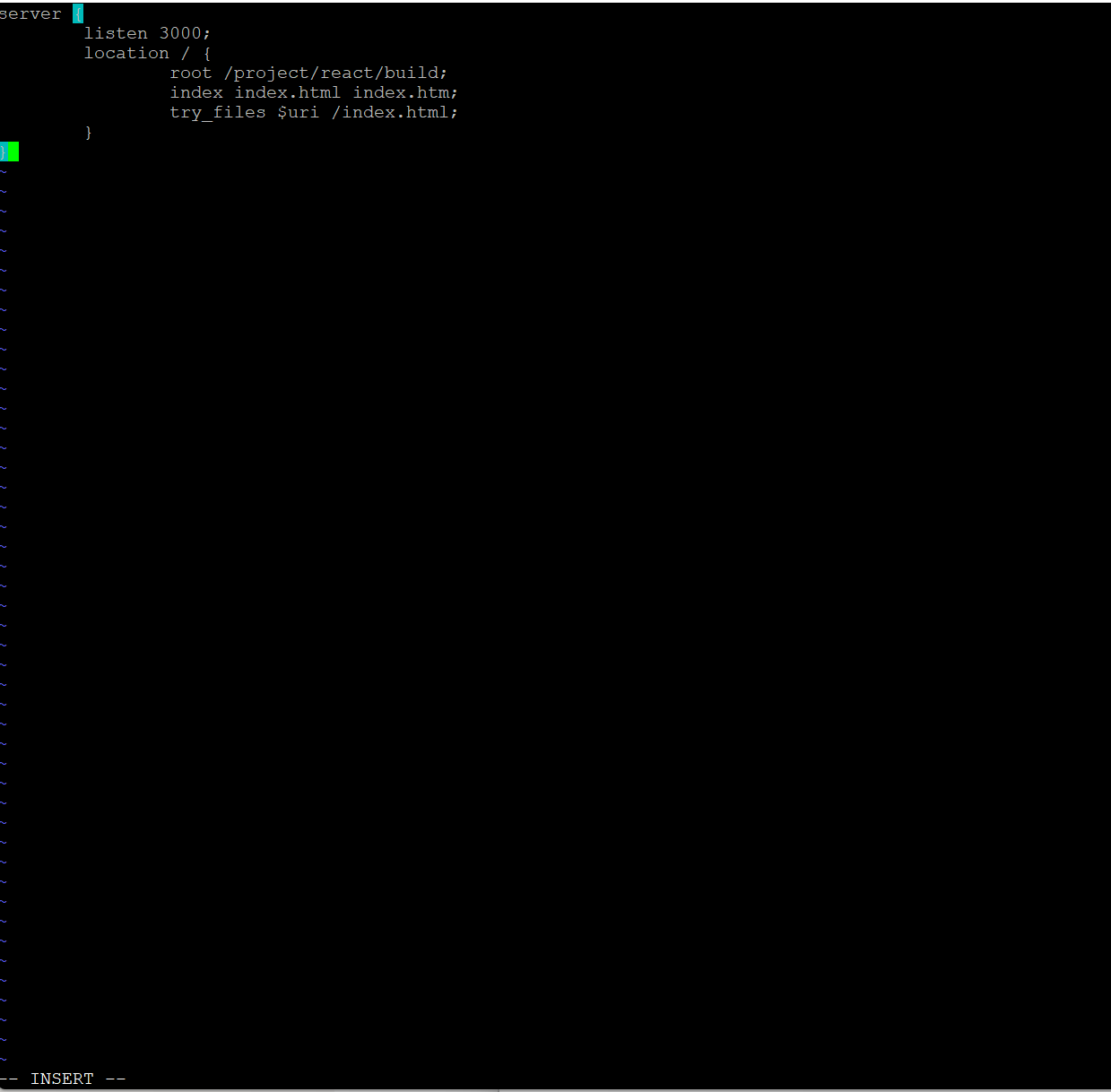
이부분에서 i를 누르면 insert > 후 복사
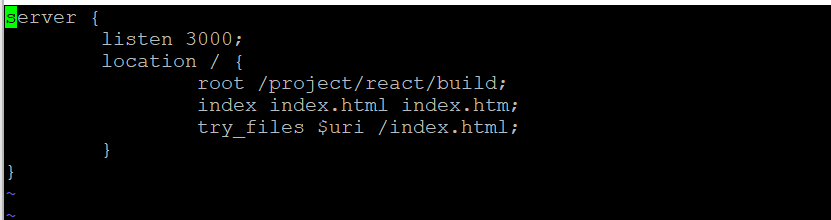
server {
listen 3000;
location / {
root /project/react/build;
index index.html index.htm;
try_files $uri /index.html;
}
}

esc 누르면 모드 종류
후 저장은 :wq! ( 이 vi모드에서 수정 후 저장하고 종료하겠다는 의미)
저장 하지 않고 나가는 법 : q! ?

다시 한번 들어가면 위에 저장 내용이 있으면 됬다.

5. 실행할 수 있도록 링크 파일 만들기 ( 아래 명령어 실행. 이때, react.conf는 본인의 프로젝트명.conf 로 실행 )
ln -s /etc/nginx/sites-available/react.conf /etc/nginx/sites-enabled/react.conf
// sites-available 폴더에 가상호스트 설정을 끝낸 것이고, 그 후에 방금 생성한 설정파일을 sites-enabled 폴더로 symlink 해야 해당 서비스ㅏ 활성화되며 실제 서비스가 가능한 상태가 된다.
// 위의 명령어는 site-enabled 폴더에 심볼릭하는 링크
ln -s /etc/nginx/sites-available/react.conf /etc/nginx/sites-enabled/react.conf
자신에 맞게 이 두개를 바꿔야 합니다.
Nginx 재기동하고 동작 확인
sudo systemctl stop nginx
sudo systemctl start nginx
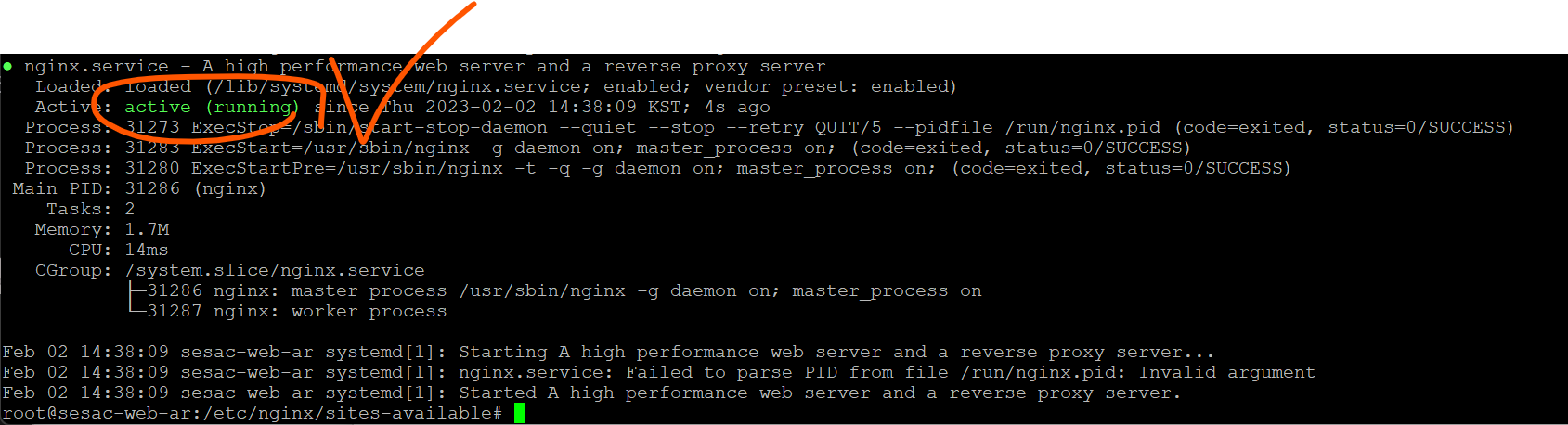
sudo systemctl status nginx

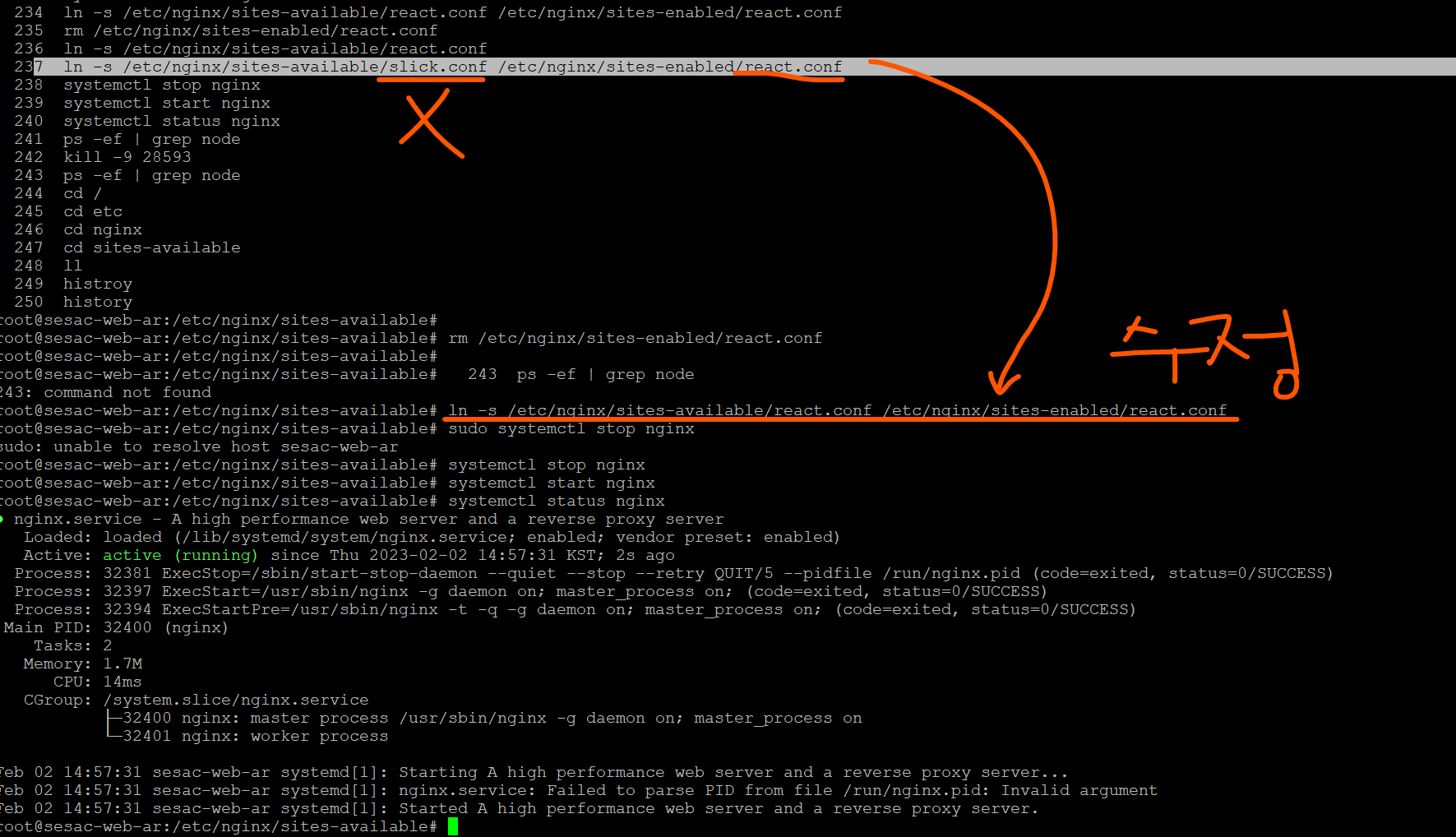
이렇게 떠야 정상인데..
만약 이게 빨강으로 페일드 떳으면,
다시 삭제하고 해야한다

rm /etc/nginx/sites-enabled/react.conf
ln -s /etc/nginx/sites-available/react.conf
/etc/nginx/sites-enabled/react.conf
이 명령어들로 삭제 후
systemctl stop nginx
systemctl start nginx
systemctl status nginx
해서 저 사진이 뜨도록 해야 한다.
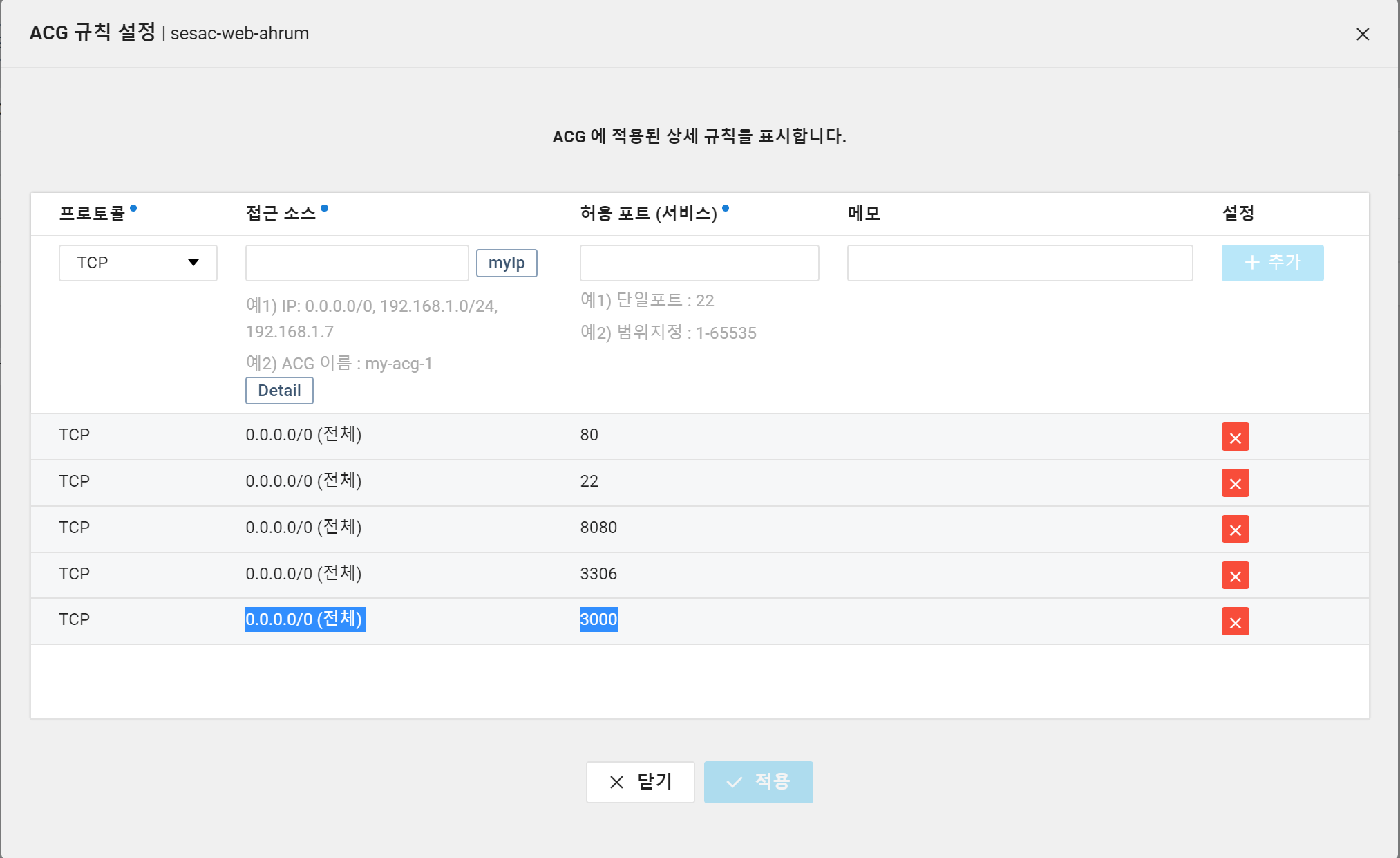
네클라우드가서 포트 3000번 열어줘야 한다

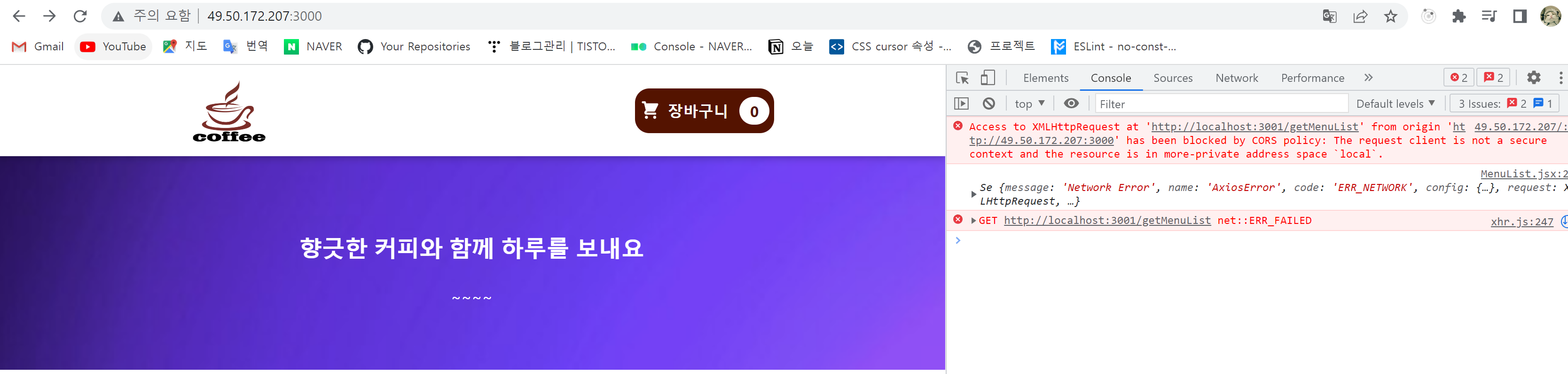
이제 접속해러 가볼까요
아이피:3000
근데 아이피 접속이 안되더라..

푸티 서버에서 history 명령어로 내역을 확인

react.conf 이부분이 먹지 않아서 안켜졌던것임!!!

켜진다 근데 또 DB 조회하는 것이 에러뜬것같다 .. 이건 또 어찌해야 하는가 물어봐야할듯
'강의 정리 > React JS' 카테고리의 다른 글
| 코딩애플 리엑트 (0) | 2023.02.07 |
|---|---|
| npm install 오류 (code ERESOLVE) (0) | 2023.02.02 |
| 2023-02-01 kushk 오류_장바구니_품목별 인식 안하는 err + 그 흐름 파악 해보기 (0) | 2023.02.01 |
| 2023-02-01 react useReducer란? (0) | 2023.02.01 |
| 2023-02-01 React_forwardRef (0) | 2023.02.01 |



